Print Features
Embeddable Easy To Use Editor
Give users the graphic design experience they deserve with a clean and easy to use HTML5 editor. Match the white-labeled design software to your company’s look and feel.

Integrate Any Shopping Cart
Integrate the editor into any shopping cart experience like Shopify or WooCommerce with very little development work. Full technical support provided to help determine integration strategy and verify best practices.
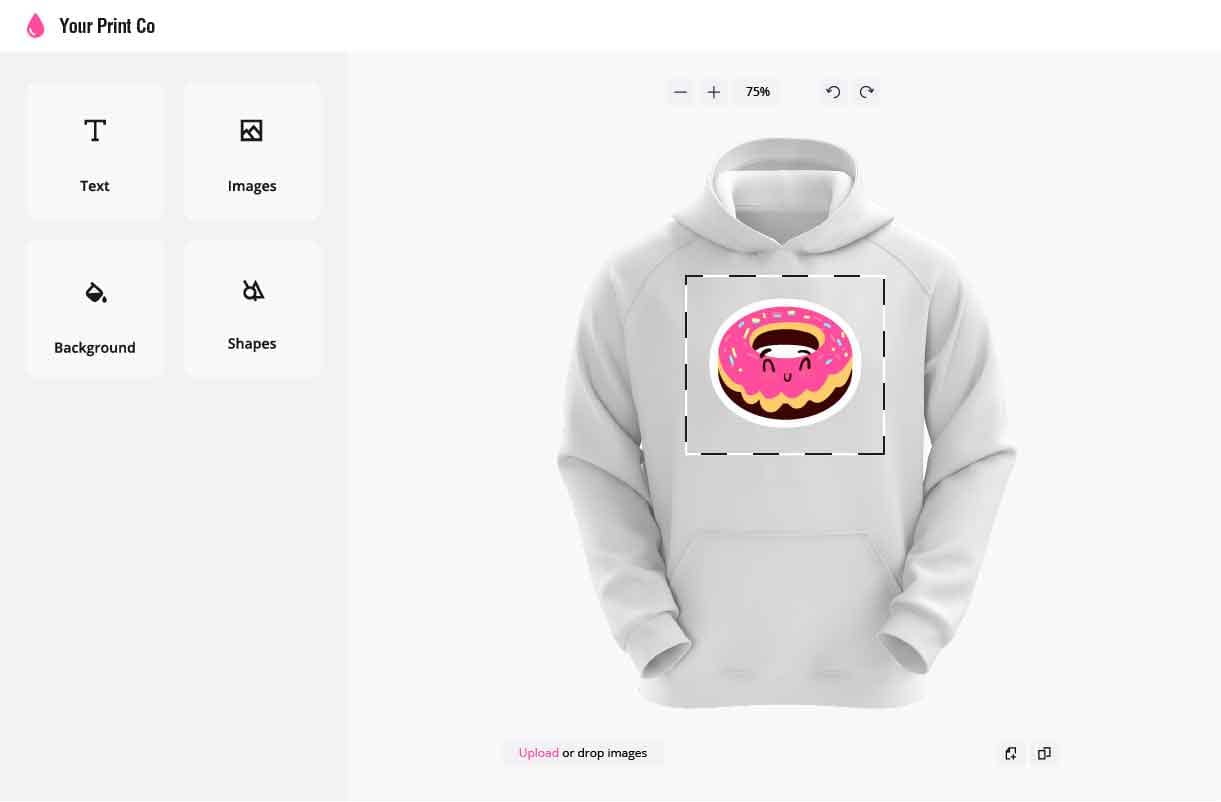
Product Image Background
Display the canvas on top of any background image you choose for an ideal user experience designing t-shirts, coffee cups, etc. Easily switch out the background image in the editor with the Javascript SDK to allow for previewing a design on top of products with different color options. Try It

Advanced Editor Interactions
Retrieve real-time project metadata (e.g. colors, text, dimensions, etc.) from a design to support custom validation or pricing.
Or receive real-time thumbnails as the user makes changes in the editor.
Large Format Printing
High quality export support for large format printing and wide format printing, ideal for larger designs like banners and signs.
RGB/CMYK/SPOT Support
Full support of one or more color palettes for print. Optionally enforce CMYK only and allow for PMS color selection via the SPOT color input.

Custom Canvas Shape
Whether you’re designing for apparel or making a sticker, it's easy to use a canvas of any custom shape based on an svg or transparent png, including support for die lines and overprint. Try It

Variable Templates
Automatically populate user-specific data, assets and styles in any design template. Try It
Or populate the editor in real-time as the user enters data into a separate form.
No Print Segmentation
Designate specific elements on the canvas to not be exported/printed when finished with a project. Perfect for custom instructional text directly on the canvas and for creating custom safe zone user experiences.
Paging
Create multi-page design projects ideal for double sided print designs, brochures, booklets and more. Try It
High Quality Output
All images are exported in high resolution automatically, using different assets than those downsized for faster browser performance in the editor.
Vector PDF Export Support
Preserve scalable vector objects in exported PDF's that can be opened and manipulated further in other design applications like Illustrator.

Crop Marks & Bleed
Print projects may be auto extended on export (.125 inches by default) to add bleed and crop marks. Or those can optionally be built into the design itself to give the user more visibiltiy or control.
Embed Text with Fonts in PDF
Partial fonts are automatically embedded in PDF exports with text. Optionally convert text to paths to avoid this.
Convert to Outlines
Avoid font matching issues with outdated PDF software by converting text to outlines upon export. Quality is maintained with native vector graphics rendered to the PDF.
Export Transparent Background
Designs with transparent backgrounds can be exported to PDF without a background layer.

Variable Data Printing
Variable Data Printing allows for the personalization of design elements across individual pieces of a single print run, such as supplying unique names, addresses and even colors and images to each mailer.








